こんにちは。3兄妹を育てながら働いているワーママのりみです。
仕事の幅を広げるため、少し前からWebデザインの勉強を始めました。
今回はManaさん著「ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座」の練習問題に取り組んでみました。

今回のお題はランディングページのカスタマイズ!
LPのカスタマイズというお題に対して、企画書の作成からWeb公開まで手順を踏んで取り組みました。
取り組んでみた結果、今の自分に何が一番足りていないのかを良く理解することができました。
完成したLPはこちらです。
この記事では、下記順番に沿って練習問題に取り組んだ過程を紹介します。
練習問題のおかげで、いろいろなことを学ぶことができました。
課題概要:【Chapter2】LPのカスタマイズをしよう
課題内容
今回私が挑戦したのが、「ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座」のChapter2の練習問題です。
見本のベーカリーショップのランディングページは、TOPページ、MENUページ、CONTACTページの3部で構成されていました。
課題への取り組み方

見本をもとに、私は下記手順に沿ってパンケーキカフェのランディングページを作成することにしました。
完成したLPはこちらから確認いただけます。
【手順1】企画を立てる
ヒアリング

目的
クライアントがLP作成によって実現したいことを理解する。
クライアント側のターゲット層、コンセプト、こだわり、思いなどを理解する。
LP作成のゴール、ターゲット層とクライアント側のゴール、ターゲット層に相違がないようにする。
ヒアリング項目
企画書の作成

書籍を参考に上記内容に沿って企画書を作成しました。
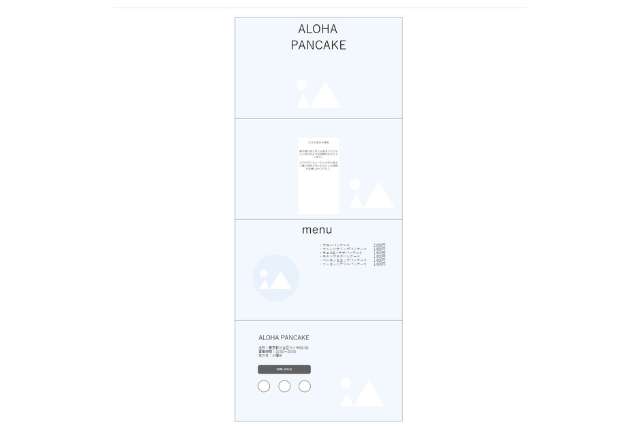
【手順2】ワイヤーフレームを作る(Cacoo使用)

Cacooを使用してワイヤーフレームを作成しました。
どんなコンテンツをどのような流れで組み込むのかを考えました。
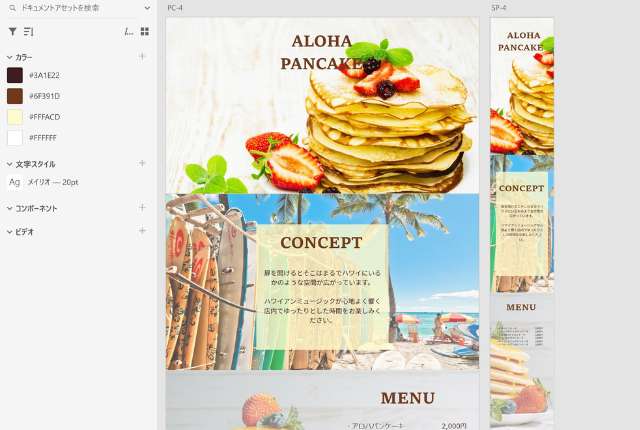
【手順3】デザインカンプを作る(XD使用)

一番時間がかかったのが、デザインカンプの作成です。
AdobeXDを使用して作成しましたが、配色、素材選定、フォント選定の組み合わせに悩みました。
ハワイらしい雰囲気を出すにはどうしたらいいのか、他のサイトを参考にしながら作成しました。
またレスポンジブWebデザインのため、スマホとPCのレイアウトの2つの視点からレイアウトを組む必要があり、その部分でもだいぶ頭を使いました。
Webデザインの基本を勉強する必要があると痛感、、、
早速下記書籍を購入し、ただ今勉強中です。
【手順4】コーディングする
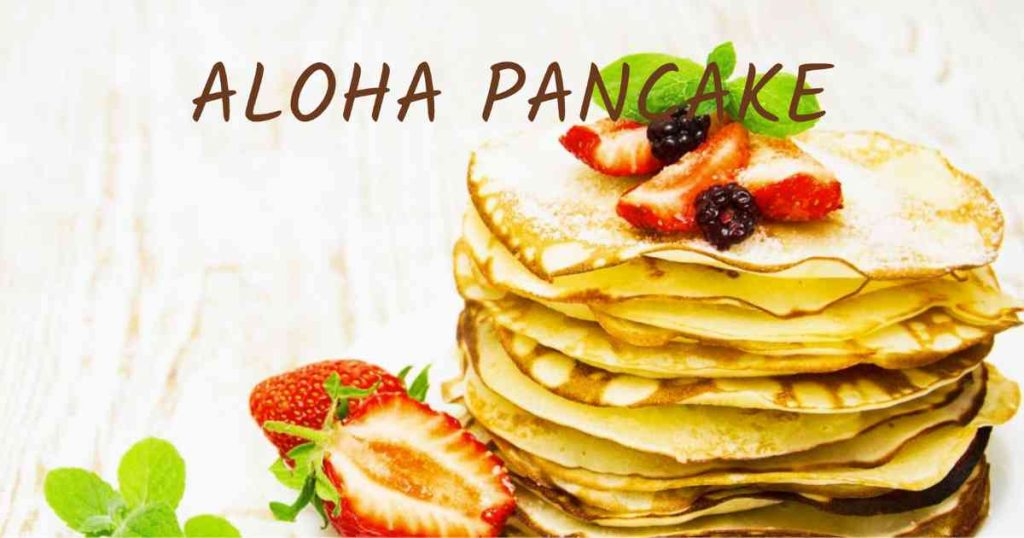
トップページ

トップページだけでパンケーキ屋さんだと分かるように素材を選定しました。
スマホでもパンケーキだと分かるように写真の配置を調整しました。
コンセプト

見本のランディングページにはコンセプトページはなかったのですが、ハワイらしい雰囲気を出すために追加しました。
飲食店のWebページでは、コンセプトやお店の思いを掲載しているところが多い印象でした。
メニュー

cssの記述で背景だけ透過するようにしました。
opacityを使用すると、見出し、テキストのすべてが透過されてしまうため、背景画像の上にレイヤーを入れるようにしました。
追加したレイヤーに対して、background-color: rgba(255, 255, 255, 0.65);というようにalphaの値で透過度を調整するようにしました。
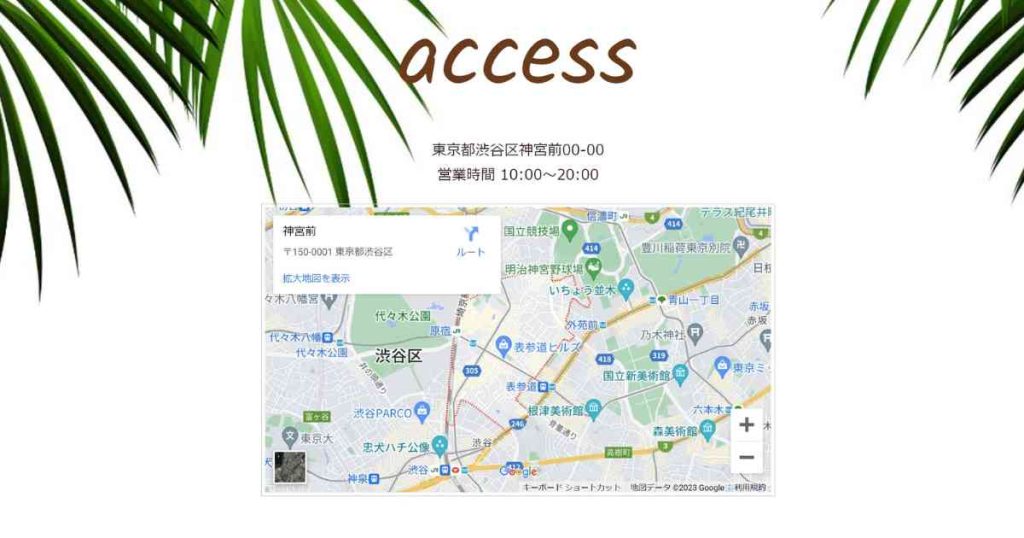
アクセス

ランディングページの目的は、お客様の来訪としていたのでアクセス情報を追加しました。
Googleマップの埋め込みをレスポンジに対応できるよう調整するのに時間がかかりました。
どんなデバイスで見ても16:9の比率で表示できるようにするにはどのようにしたらよいのか、調べながらコーディングしました。
コンタクト

見本のページとほぼ同じで、装飾だけ変更しました。
【手順5】Web上に公開する

既に契約しているさくらインターネットのレンタルサーバー上へデータを転送し、Web上に公開しました。
デモサイトのため、ドメインは初期ドメインのままとしています。
まとめ:伝えたいことより伝わることを
今回の練習問題を通して一番勉強になったことは、デザインする前の目的確認です。
作成するWebページの最終目的は何か、クライアント側の要望は何かを理解しないとレイアウトが組めないことを痛感しました。
またWebデザインの基本となるレイアウト構成、配色についての知識が乏しいことを目の当たりにしました。

Webデザインの基本からしっかり学びます、、、
Webデザインの基本から学び直し、再度練習問題にチャレンジしたいです。
※今回の反省をいかして和菓子屋のLPを制作してみました。
最後までお読みいただき、ありがとうございました!