こんにちは。3兄妹を育てながら働いているワーママのりみです。
仕事の幅を広げるため、少し前からWebデザインの勉強を始めました。
今回はManaさん著「ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座」の練習問題に取り組んでみました。
書籍とデモサイトからCSSでいろいろな装飾ができることを学んだ後、ブログサイトのカスタマイズを行いました。

今回はブログサイトのカスタマイズに挑戦!
今回は既存サイトのカスタマイズのため、ブログのテーマだけを決めて取り組みました。
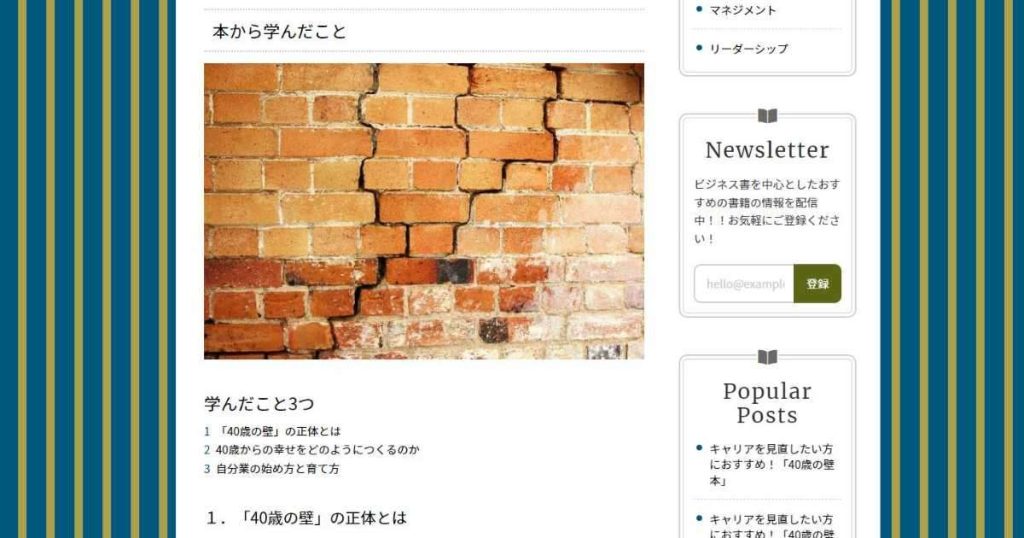
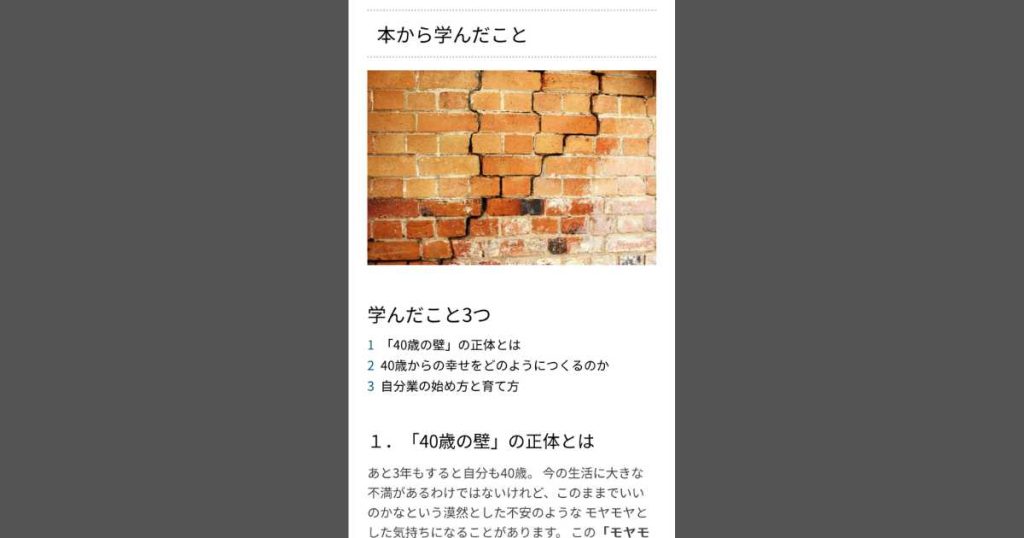
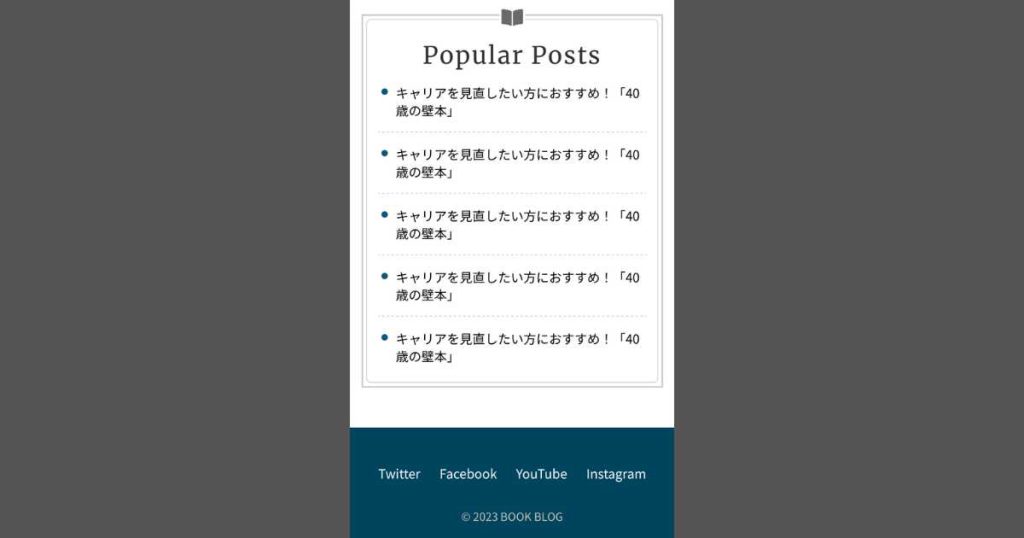
完成したブログサイトはこちらです。
この記事では、下記順番に沿って練習問題に取り組んだ過程を紹介します。
デザインのカスタマイズを行うことでいろいろなことを学べました。
課題概要:【Chapter3】ブログサイトのカスタマイズをしよう
課題内容
今回私が挑戦したのは、「ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座」のChapter3の課題です。
見本のブログは、ブログ記事一覧、ブログ記事内容の2つのhtmlファイルで構成されていました。
課題への取り組み方

見本をもとに、私は下記手順に沿って書籍を紹介するブログサイトを作成することにしました。
完成したブログはこちらから確認いただけます。
【手順1】ブログのテーマを決める

今回は下記のテーマでブログサイトをカスタマイズすることにしました。
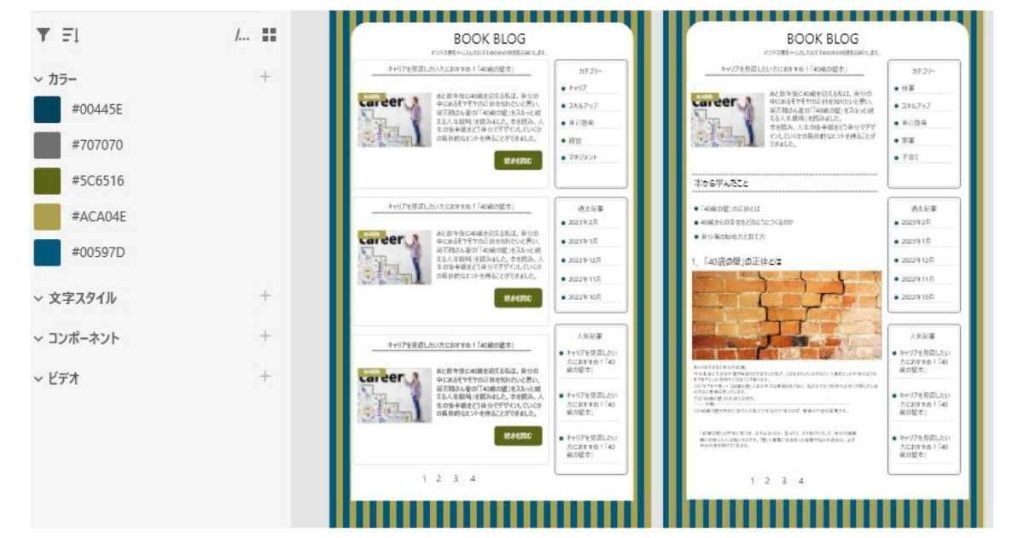
【手順2】デザインカンプを作る(XD使用)

今回のカスタマイズ内容です。
デモサイトはパステルカラー中心の可愛らしい雰囲気のブログでしたが、ベースカラーを青に色合いを変更しました。
ベースカラー、サブカラー、アクセントカラーの組み合わせは、下記書籍を参考にしました。
前回の課題同様、イメージ別3色パレットが大活躍です。
【手順3】コーディングする
記事一覧


背景には、repeating-linear-gradient()を使用しCSSで設定しました。
カテゴリーラベルについては、positionプロパティを使用して位置を調整しました。
記事内容


記事内容で使用したリストの番号。
よく見ると先頭の番号だけ色を変えています。
先頭の数字部分のみ色を変えるには、spanタグを使用して設定できますが、リストを追加する度にspanタグで囲む必要があるため少し手間がかかります。
今回は下記疑似要素を使用して色を変えました。
counter-incrementを使用することで連番を自動的に振ることができます。
フッター


今回はモバイルファーストでコーディングをしています。
メディアクエリーを使用し、モバイルサイズではシングルカラム、デスクトップサイズでは2カラムになるようにしています。
デスクトップサイズで2カラムにするようにするために、フレックスボックスを使っています。
メインの幅を68%、サブエリアを26%で指定し、残った6%は余白となっています。
【手順4】Web上に公開する

既に契約しているさくらインターネットのレンタルサーバー上へデータを転送し、Web上に公開しました。
デモサイトのため、ドメインは初期ドメインのままとしています。
まとめ:CSSでできる装飾を多く知ることができました
今回の練習問題を通してCSSでの装飾方法を学ぶことができました。
これまで画像素材に頼るコーディングが多かったのですが、CSSで実装できることを知り、表現の幅が広がったように感じます。
調べていくほど、知らないことの多さに驚く毎日です。

いろいろな技術を習得していきたいです!
最後までお読みいただき、ありがとうございました!