こんにちは。3兄妹を育てながら働いているワーママのりみです。
仕事の幅を広げるため、少し前からWebデザインの勉強を始めました。
今回はManaさん著「ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座」の練習問題に取り組んでみました。
前回のパンケーキカフェのLP制作の反省を振り返りながら、今回は和菓子屋のLPを制作しました。

今回は和菓子屋のLP制作に挑戦!
今回もLPのカスタマイズというお題に対して、企画書の作成からWeb公開まで手順を踏んで取り組みました。
完成したLPはこちらです。
この記事では、下記順番に沿って練習問題に取り組んだ過程を紹介します。
制作を通していろいろなことを学べました。
課題概要:【Chapter2】LPのカスタマイズをしよう
課題内容
今回私が挑戦したのは、「ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座」のChapter2の練習問題です。
見本のベーカリーショップのランディングページは、TOPページ、MENUページ、CONTACTページの3部で構成されていました。
課題への取り組み方

見本をもとに、私は下記手順に沿って和菓子屋のランディングページを作成することにしました。
完成したLPはこちらから確認いただけます。
【手順1】企画を立てる

今回の企画概要を下記にまとめました。
参考図書にも書いてありましたが、コンセプトを決めることは非常に重要だと実感しました。
コンセプトを定義しておけば、素材選びなどのデザイン作業でブレない指針となるからです。
今回の制作の場合、コンセプトは「ふらっと立ち寄れるような親近感のある和菓子屋」としているため、デザインも高級感ではなく、親近感を意識しました。
企画の立て方について下記書籍は具体例も示されているため、大変参考になりました。
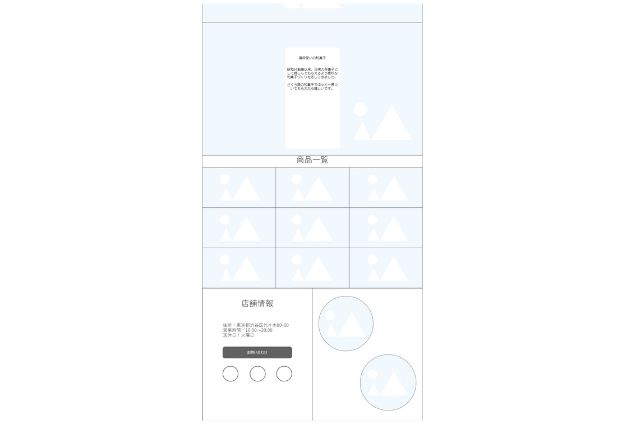
【手順2】ワイヤーフレームを作る(Cacoo使用)

今回もCacooを使用してワイヤーフレームを作成しました。
商品一覧はグリッドレイアウトで組むこと、店舗情報は2カラム(PC)→1カラム(スマホ)レイアウトを取り入れることにしました。
【手順3】デザインカンプを作る(XD使用)

今回もデザインカンプの作成に一番時間がかかりました。
和風な雰囲気を出すにはどうしたらよいのか、配色、フォント選定に悩みました。
そこで今回は下記書籍を参考にしました。
書籍の中で紹介されている「イメージ別3色パレット」は、イメージに合わせた配色の組み合わせとその色ごとの比重、カラー数値まで書かれているので、配色を真似するだけでそれっぽく仕上げることが可能です。
今回は和風イメージの3色パレットを取り入れました。
素人でも紹介されている配色を真似するだけでそれっぽくなるので、今後も参考にしていきたいです。
【手順4】コーディングする
トップページ


トップページでは、スマホ、PCで見ても和菓子屋だと分かるよう写真を選定しました。
コンセプト


コンセプトはシンプルなデザインですが、背景の桜の花を何色にするか悩みました。
赤に近い色か、黄色に近い色か。
最終的にテキストが上に重なるため、テキストが読みやすい黄色に近い色にしました。
フレックスボックスを使用しテキストの位置を調整しました。
PCではテキストは左側、スマホでは中央になるよう配置しました。
商品一覧



商品がタイル型に並ぶようCSSグリッドを使用しました。
grid-template-columns: repeat(auto-fit, minmax(270px,1fr));
上記のように記述し、要素の幅が270pxよりは小さくならず、画面の幅に合わせて伸縮するように指定しました。
また繰り返しの指定を「auto-fit」にすることで、どのデバイスで見てもきちんと要素が並ぶようになります。
CSSグリッドに関しては、以前学んだ入門講座の知識が役に立ちました。
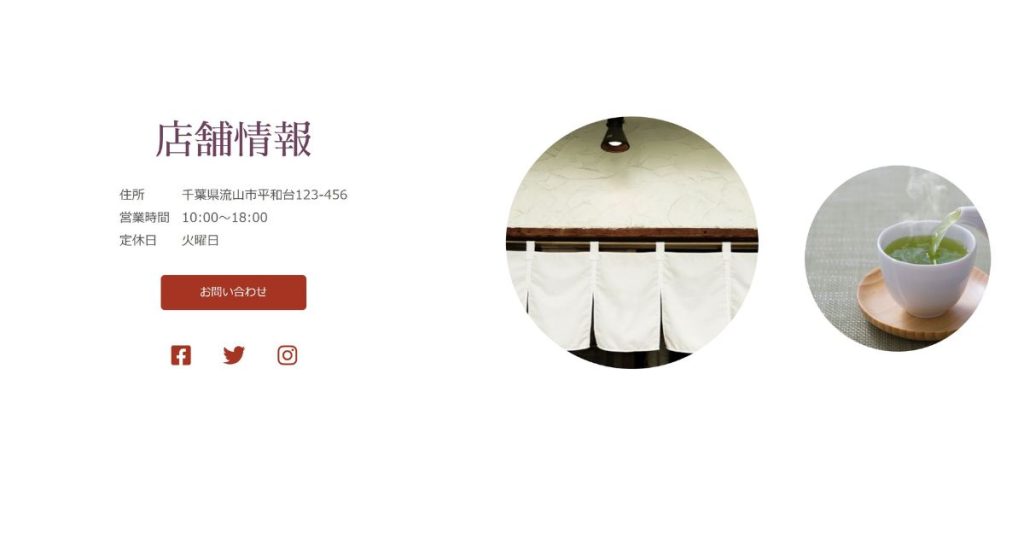
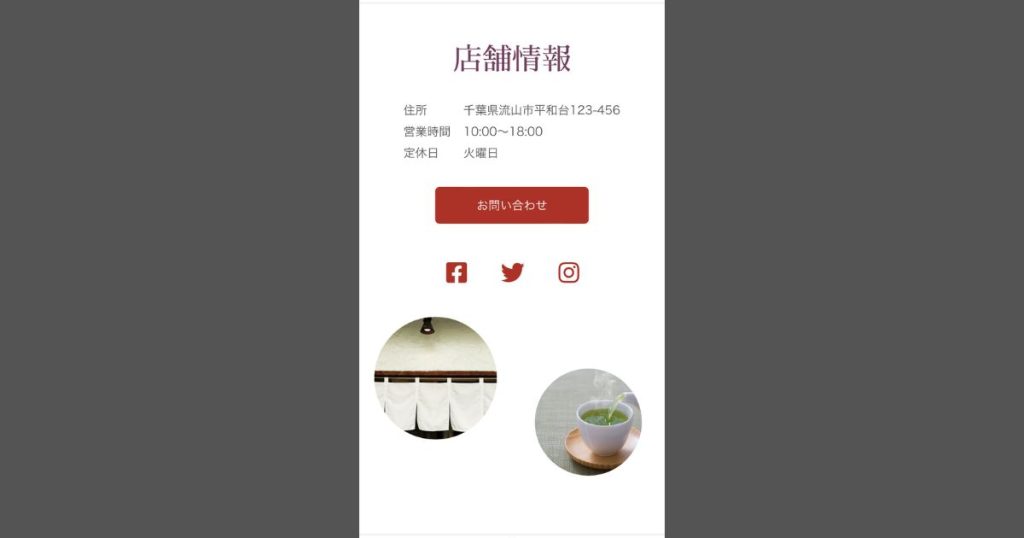
店舗情報


店舗情報は、フレックスボックスを使用してレイアウトを作成しました。
PCでは2カラム(店舗情報と画像を横並び)、スマホでは1カラム(店舗情報と画像を縦並び)になるよう調整しました。
また画像は、「border-radius: 50%;」を使用して丸くなるようにしました。
【手順5】Web上に公開する

既に契約しているさくらインターネットのレンタルサーバー上へデータを転送し、Web上に公開しました。
デモサイトのため、ドメインは初期ドメインのままとしています。
まとめ:制作を通して学びを深めていきたい
今回の制作では前回の反省をいかし、コンセプトの設定と配色を意識しました。
またコーディングでは、以前学んだCSSグリッドを取り入れました。
制作を通して学びが深まることを実感できたので、これからもどんどんPDCAサイクルを回していきたいです。

どんどん手を動かして、学びを深めたいです。
最後までお読みいただき、ありがとうございました!